Ceci est un article pour artisan sourceur. Pour celles et ceux qui aiment mettre la main dans le cambouis. Il y aura du code, du Javascript pour être précis et du twitter. C’est dire l’artisanat. Te voilà averti(e) !
Des personnes qui sourcent sur twitter, cela doit se compter sur les doigts des mains et les orteils des pieds. Ce n’est pas le commun, il faut l’admettre.
Si Linkedin n’est pas fait pour le recrutement, pour Twitter, il faut même pas en parler. Alors, pourquoi sourcer sur Twitter me demanderas-tu ?
J’y trouve trois avantages :
– Trouver des personnes moins actives sur des réseaux comme Linkedin
– Avoir un autre point de contact quand le mail ou l’inMail ne donnent aucun résultat
– Faire de l’ « awareness ». Autrement dit, dans le marketing du recrutement, se faire connaître par des candidats potentiels.
Aujourd’hui, c’est ce dernier point qui va nous intéresser. En effet, la meilleure manière de faire de l’ « awareness » sur Twitter c’est encore de suivre les gens intéressants.
Je ne vais donc pas revenir sur comment sourcer des gens sur Twitter. Laurent avait déjà fait un article sur le sujet.
C’est l’étape juste après qui nous importera ici. Une fois que j’ai ma liste de personnes, comment je leur fais comprendre que j’existe par mon following ou suivi en bon français ^^
Tu vas me dire que c’est simple : il suffit de cliquer sur le bouton « suivre » pour suivre quelqu’un.
Et tu n’aurais pas tort !
Par contre, quand tu as 100 résultats, ne voudrais-tu pas un moyen d’automatiser le suivi ? C’est ici qu’intervient ce tuto.
On va voir comment réaliser cette action en quelques secondes. On va déterminer, dans un premier temps, les gens que l’on veut suivre. Puis, dans un second temps, je vais te livrer des scripts pour automatiser le suivi.
Les gens à suivre
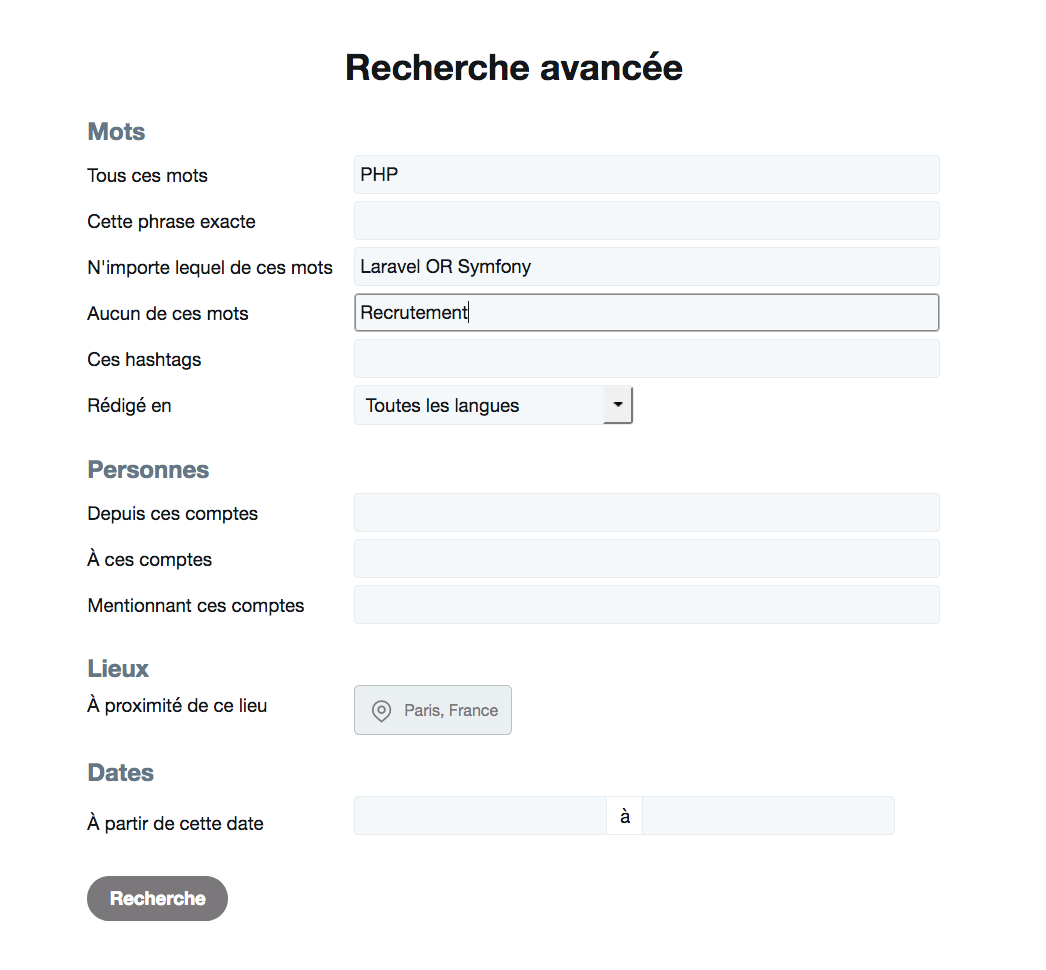
Bon, on va faire une recherche avancée sur Twitter. Pour l’exemple, je vais faire une requête pour trouver des développeurs PHP sur un framework comme Laravel ou Symfony à Paris.
Tu peux cliquer ICI si tu as la flemme de tout retaper 🙂
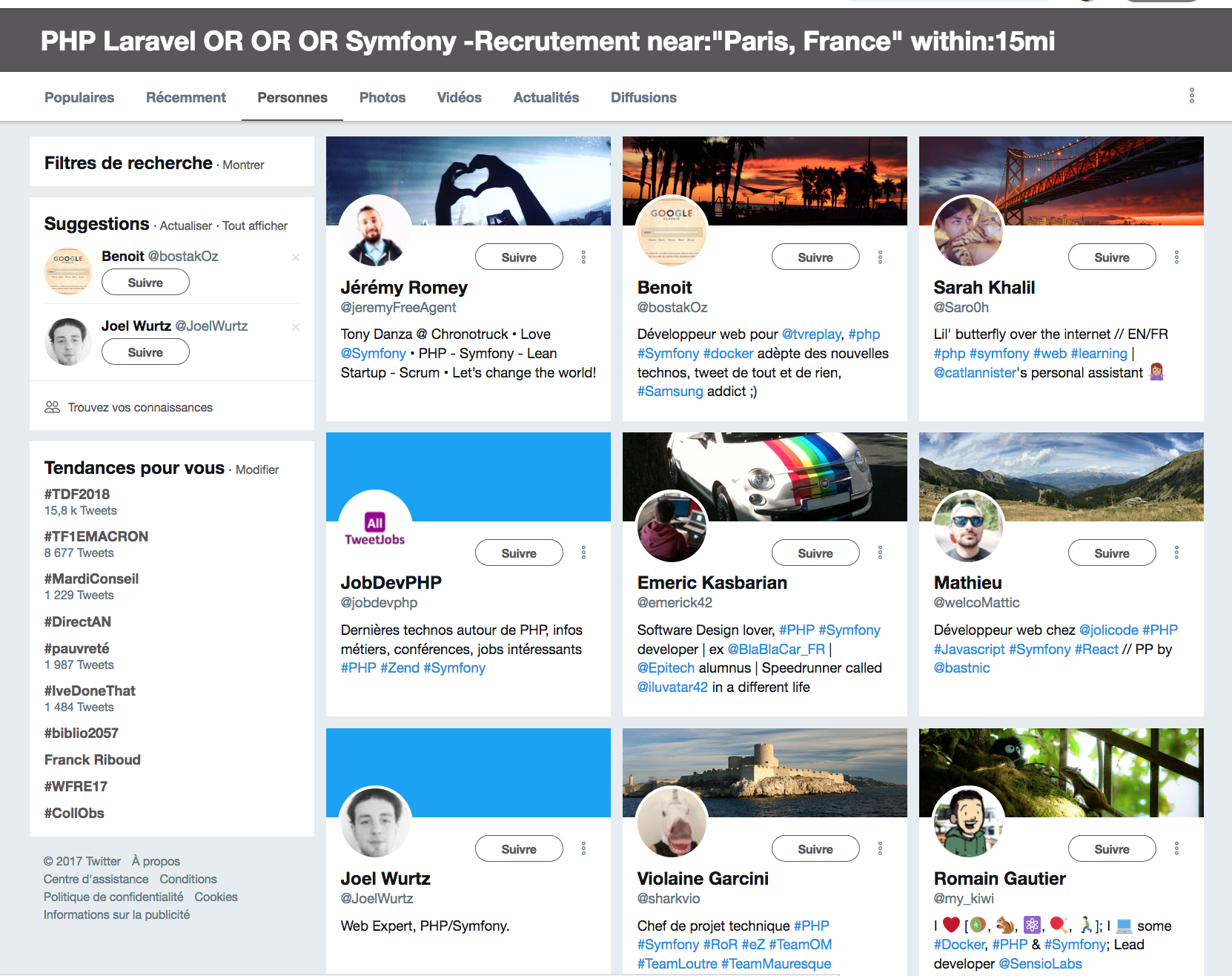
Je m’aperçois que mes résultats ne sont pas dégueu de prime abord. Cette requête aurait besoin d’être affinée mais on ne va pas le faire maintenant.
Ce n’est pas l’objectif. Je rappelle l’objectif : suivre tous ces gens en quelques secondes.
La console Javascript du navigateur
L’un des meilleurs moyens d’automatiser quoique ce soit sur un site internet, c’est encore de passer par la console Javascript du navigateur. Tous les navigateurs en disposent d’une. Afin de garder le récit simple et clair, la démonstration se fera seulement sur Google Chrome.
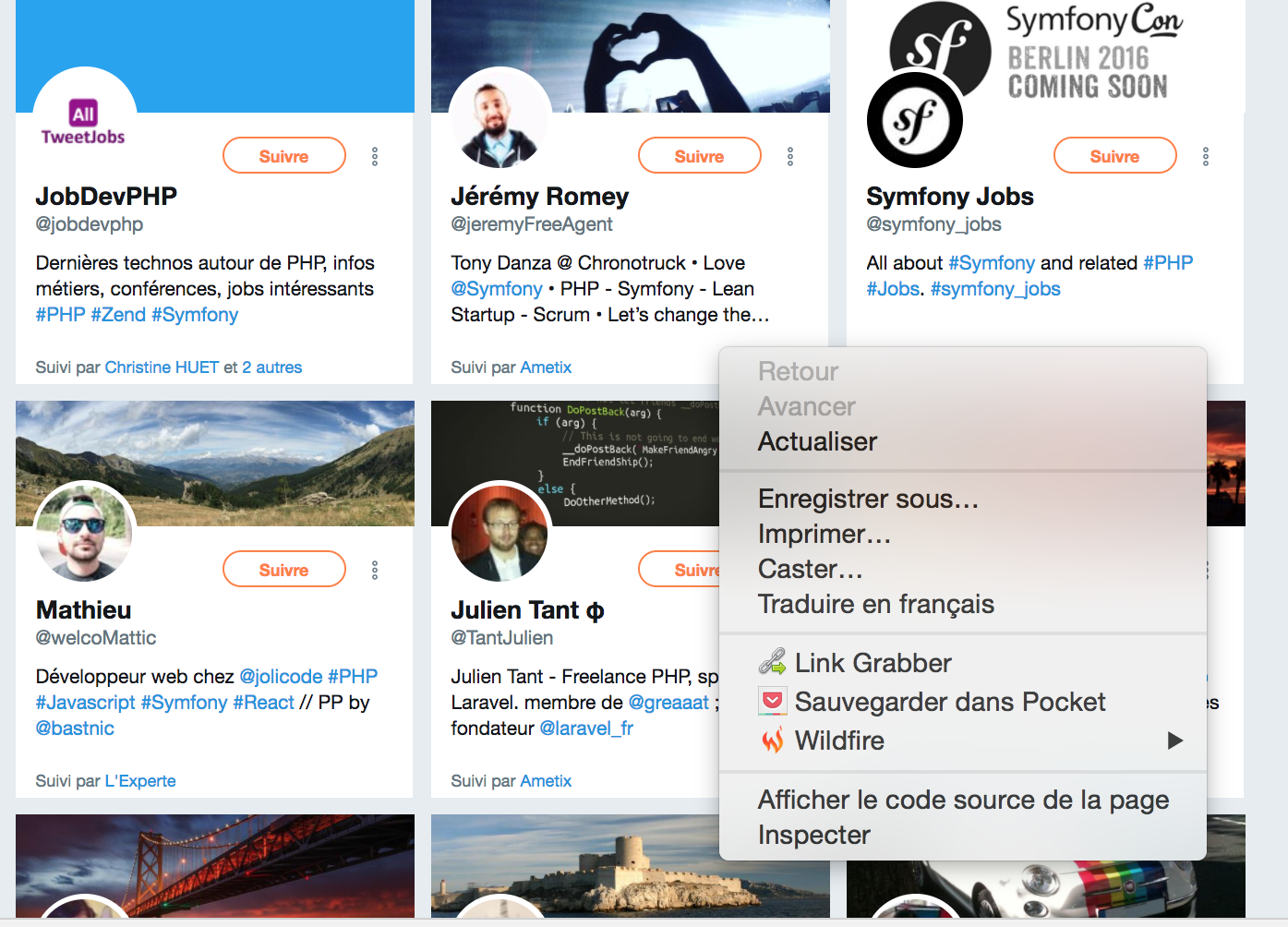
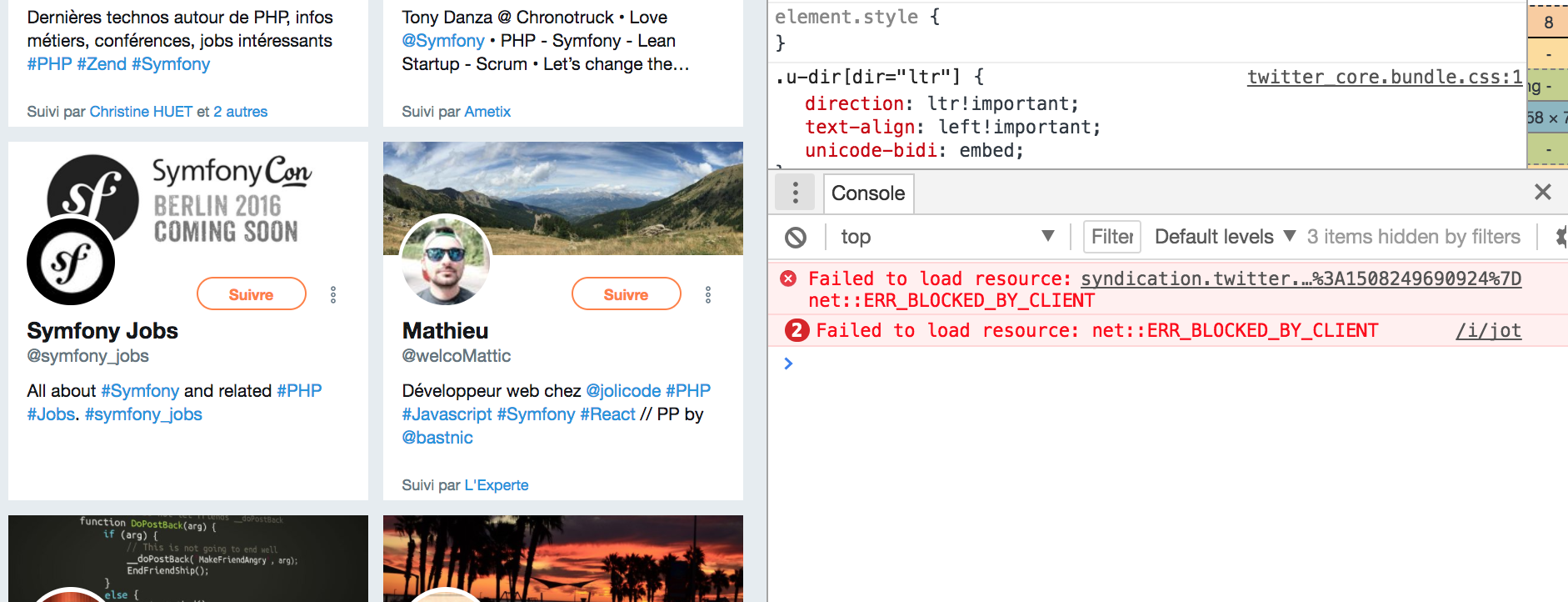
Pour accéder à la console, il faut faire un clic droit avec la souris n’importe où sur la page web de la recherche Twitter qu’on vient de faire puis, sélectionner « Inspecter ».
Cela va ouvrir une fenêtre très obscure quand on est pas développeur mais, on ne va pas s’y attarder. Nous allons juste nous concentrer sur la partie console du navigateur en cliquant dessus.
Dans cette partie, on va procéder en deux temps. Premièrement, nous allons dérouler tous les résultats de la requête. Pour cela, tu vas juste copier/coller le script ci-dessous, taper sur Entrée et attendre qu’il fasse effet :
var lastScrollHeight = 0;
function autoScroll() {
var sh = document.documentElement.scrollHeight;
if (sh != lastScrollHeight) {
lastScrollHeight = sh;
document.documentElement.scrollTop = sh;
}
}
window.setInterval(autoScroll, 100);
Ce qui donne ceci :
Astuce : tu peux l’utiliser sur n’importe quel site dont il faut faire défiler les résultats.
Enfin arrivé en bas, on va exécuter de la même manière un autre script pour suivre automatiquement les gens :
[].slice.call(document.querySelectorAll('.follow-text')).forEach(function(button) {
button.click();
});
Et voilà le travail !
Ce tuto est surement allé trop vite. Je m’en doute. Certainement, il aurait fallu que je prenne le temps d’expliquer ces scripts. Aussi, expliquer plus amplement ce qu’est la console Javascript et aussi, pourquoi pas, explorer plus intensément ce qu’est l’inspecteur d’élément.
Je ne le fais pas aujourd’hui.
On aura d’autres occasions de le faire. Tu n’imagines pas à quel point ces outils sont utiles pour le sourcing. Ils servent parfois à trouver des portes dérobées vers des bases de données de candidats. Alors, prend ceci pour une initiation, une mise en bouche, parce qu’il en aura d’autres.
Je me place, par ces tutos, dans le cadre du Growth Sourcing. Je définis le Growth Sourcing comme :
L’ensemble des techniques permettant d’accélérer rapidement et significativement le sourcing.
J’en reparlerai aussi bientôt.
Ceci dit, si tu galères sur ce tuto, tu peux toujours me demander des précisions en commentaires 😉











Les commentaires